【読まれる見出しの基礎知識7】伝わる見出しの見せ方10のポイント

読まれる社内報に欠かせない、見出しを考えるタイミングや見出しの役割、制作テクニックなどについて、しっかり、じっくり、全7回にわけてお伝えしています。
最後のステップとなる今回は、見出しの「見せ方」についてご紹介していきます。
→過去の「読まれる見出しの基礎知識」シリーズはこちら
■【1】「見出しづくり」が身につく6つのステップ
■【2】見出しは考えるタイミングが重要だった!
■【3】見出しの目的と役割を理解しよう
■【4】考え方の事例付き!見出しの種類とそれぞれの活用法を知る
■【5】見出しの考え方と事前の準備を知る
■【6】見出しづくりのテクニックを知る
見せ方次第で差が出る見出しの効果
見出しは記事の看板の役割を果たします。
記事の看板である見出しが小さすぎると目立たず、せっかくこだわってつくったのに効果が得られないことは想像できると思います。
けれども目立たせるために、大きく掲載すれば良いのかと言うと、それもまた望ましい効果は期待できません。と言うのも、見出しの大きさによっては、その記事の「ねらい」や「読後感」とかけ離れた印象になる可能性があるからです。
たとえば、しっとりとした書きぶりの記事や、ほっこりできる記事の場合、見出しの文字サイズを大きくし過ぎると、内容と見出しのインパクトとの差が開きすぎて、見出しが記事の雰囲気を阻害してしまうことにもなりかねません。
先ほど見出しは看板とお伝えしましたが、記事全体をお店に例えると、記事のねらいや読後感はお店の「雰囲気」です。お店の雰囲気を「しっとり」や「ほっこり」した印象にしたいと考えて外装や内装を合わせたとしても、看板が力強く大きい文字では台無しになりますよね。
このように、見出しは、その記事のねらいや読後感に基づいて、本文の文字量や写真などのビジュアル素材の量、それらの大きさなど、誌面全体のデザインを捉えて、最適なサイズを選択することが必要なのです。
さて、見出しの見せ方のポイントですが、見出しは主に、「可読性」と「印象」で、それぞれ考えるべきポイントがあります。
1.「可読性」として関連させて考えるポイント
①文字数
②字間
③行間
④余白
⑤位置
2.「印象」に関連させて考えるポイント
⑥配色
⑦向き
⑧加工
3. 両方に影響するポイント
⑨フォント
⑩サイズ
ちなみに、両方に関係するフォントとサイズについては、個別に解説せず文字数や配色など、それぞれのポイントに加味して説明していきます。
可読性を考えた見出しの見せ方のポイント
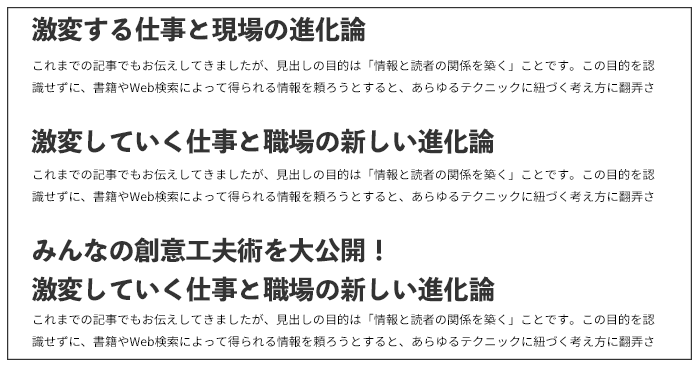
① 「文字数」最適な文字数は目線を動かさなくても読める量
見出しの最適な文字数は、ある有名なポータルサイトのニュースの見出しが13.5文字のため、最近はこれを参考にする方が増えています。
ところが18文字や32文字のニュースサイトもあり、実はかなりのバラツキがあります。

では、何を基準に考えれば良いのか。
それは目の動きです。
見出しは記事のテーマや方向性を、読者にいかにスピーディに伝えるかが重要です。読者が目線を動かしながら読み進めて理解するというボリュームでは、見出しとしてはNGとなります。
先ほどの13.5文字については、人が目線を動かさずに読み取れる最大文字量として設定されたものです。

たとえば新聞の一行の文字数もこの考え方に基づいて設計されており、通常1行10~13文字程度、11文字を採用している新聞が多いと言われています。読者が1行ずつ目線を縦に動かす必要がなく、横へ動かすだけで良いようにと考えられているのです。
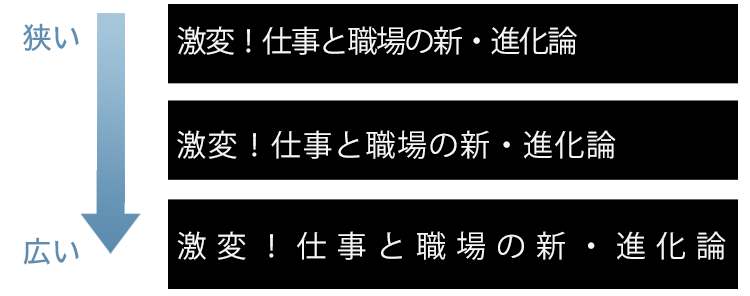
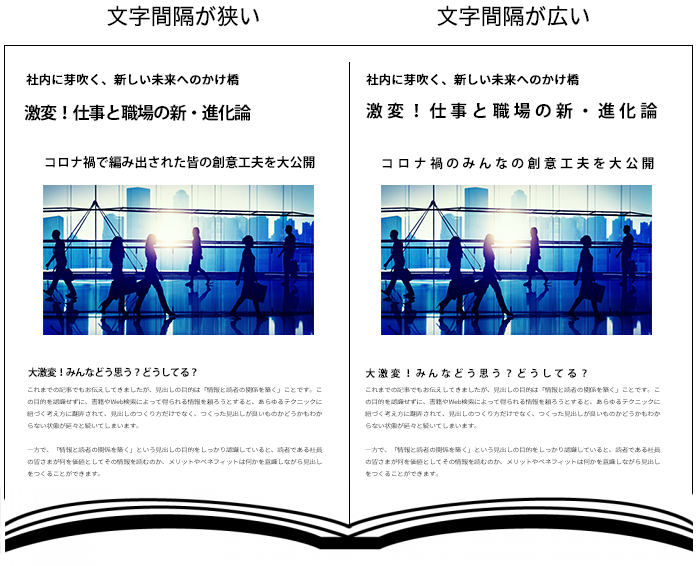
② 「字間」長い見出しも字間次第で可読性が高まる
字間とは文字と文字との間隔のことですが、字間についても新聞の本文の考え方がわかりやすく、これを例にご紹介します。
新聞の字間が、書籍などと比べて極度に狭く配置されていることをご存知でしょうか?
字間を狭くすると1行が一つの固まりとして見えるために、他の行に干渉されることなく読み進められる効果があります。
見出しの場合も同じで、単に文字数だけを考えるのではなく、文字と文字の間を詰めて、一つの固まりとして目に入るようにすることで、可読性を高めることが可能となります。

ただし、この方法も一つの手段にすぎず、例えばほっこり系の記事の見出しでこの方法を採用すると、記事で醸し出したい雰囲気と見出しのイメージに乖離が生まれることもあります。
つまり、見出しの最適な文字数や字間については普遍的な答えはないのです。
大切なことは、記事のねらいや読後感をもとに、自ら答えを導き出すこと。
そして、その答えを導き出すヒントは、目線を動かさなくても読める見せ方にするということとなります。

③ 「行間」④「余白」/干渉し合わない距離感で考える行間と余白
「行間」は、行同士が干渉し合う配置を避けながら、見出しとしての固まりに見えるようにすることと、目線を動かさなくても見出し全体を読めるようにすることの2つをポイントを意識します。
「余白」も行同士が干渉し合う配置を避けます。見出しを読者の目にいち早く届けるためには、本文や写真など、見出しの周りに配置する要素との距離を十分にとることが必要です。
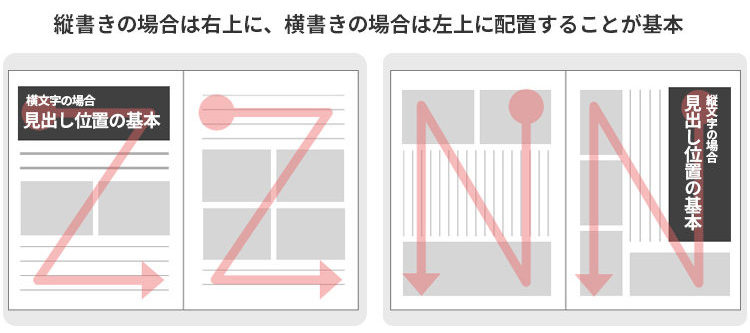
⑤「位置」/見出しの位置の基本は右上か左上
「位置」も読者の目線の動きをいかに少なくするかがポイントとなります。
読者の目線はページをめくった瞬間、縦書きの場合は右上に、横書きの場合は左上に向かいます。
この点を踏まえて、見出しの位置は、縦書きの場合は右上に、横書きの場合は左上に配置することが基本となります。
ただ、すべての記事を同じ配置にすると、全体として変化のない冊子になりますので、時には誌面の中段や下段に配置したりします。
基本とは異なる位置に見出しを配置する場合も、読者の目線の流れを意識して、見出しの周りに大きな余白を持たせたり、サイズを大きめにしたり、誌面内の他の箇所の配色を抑えて見出しに色を入れるなど、読者がその誌面を開いた瞬間、まず見出しに目が流れるように工夫します。

印象に基づいた見出しの見せ方のポイント
見出しの印象についても可読性と同じく、企画のねらいや読後感をもとに記事全体のデザインと合わせて考えることがポイントとなります。
ただし印象については可読性と比較すると、デザインに関する一定のスキルが必要で、方法も多岐にわたりますので、ポイントを絞ってお伝えします。
⑥「配色」/配色は色の種類と明るさや濁りを捉える
色には赤や青、黄色といった色の違いを示す色相ほかに、彩度と言われる鮮やかさの違い、明度と言われる明るさの違いがあります。

彩度は原色に対して濁りがどの程度かを表し、濁りが少ないとカジュアルな印象になり、濁りが多くなるとシックな印象になったり、陰気な印象になったりします。
明度は原色に対して高くなると白っぽくなって、軽い印象や幼い印象になり、低くなると黒っぽくなって、重い印象や大人っぽい印象になったりします。
配色はこれらを踏まえて選択するのですが、大切なことは他と同じく企画のねらいや読後感をもとに、記事の意図に合った色を使用することです。
たとえば、素晴らしい成果を出している社員のプロとしての考え方やスタンスを紹介するコーナーで、ポップな色づかいにすると、軽い印象になってしまい、本来のねらいや読後感と乖離してしまいます。
他にも、たくさんの従業員のプライベートを紹介するカジュアルなコーナーの見出しが、黒やグレートーンの配色にすると、まじめな印象になってしまう可能性もあります。
もちろん、周囲の配色や余白、使用するフォント、文字のサイズ、ビジュアル素材などとの関係によって印象は変わってきますので、見出しだけで考えるのではなく、誌面全体を見渡しながら最適な答えを探すことが望ましいと言えます。
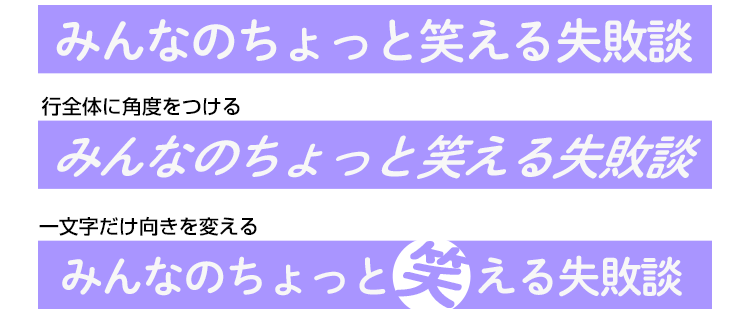
⑦「向き」/アクセントとして効果的に使える見出しの「向き」

見出しの「向き」には、行全体に角度をつける方法のほか、一文字だけに角度をつけるなど一部分だけ変化させる方法があります。
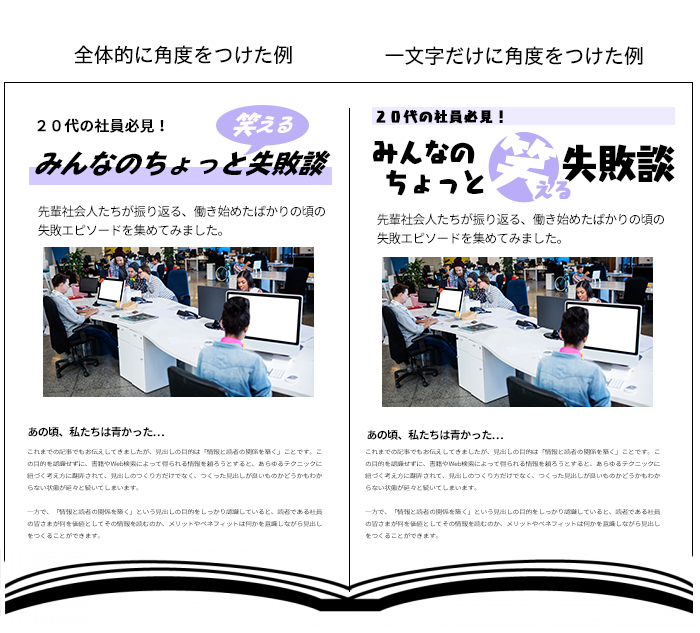
〇行全体に角度をつける
行全体に角度をつけると、勢いやパワーを表現できます。
ただし、見出し全体に角度をつけるとポップな印象になるケースが多いので、企画のねらいや読後感を基準にして考える必要があります。
〇一文字だけ向きを変える
一文字だけを傾けるなど、一部分に手を加える方法は、行全体に角度をつけるよりも使いやすい方法です。
みんなのちょっと笑える失敗談を伝える特集の場合に、一文字傾けるだけで、失敗感の印象や、ちょっと笑えるコミカルさを表現できる見出しにすることができます。
また、本文や写真などがすっきり整然と配置された誌面の中で、見出しの一文字だけが傾いていると、そこに目線が向かいやすくなったり、シンプルな誌面のアクセントが設けられる効果もあります。

⑧「加工」/加工は見せ方だけではなく使用頻度にも注意が必要
見出しの文字を加工する方法はたくさんありますが、取り入れやすい方法は、見出し全体や見出しの一部を手書き文字にしたり、文字の一部を図形にしたり、文字を立体に見せたりする方法があります。
〇手書き文字の見出し
手書き文字の見出しは、人物紹介やインタビューなどで、人となりが表現できる非常に有効な方法です。
ただし、人紹介系やインタビューのすべての見出しを手書き文字にすると、冊子全体が雑な印象になる可能性がありますので、冊子全体のなかでのワンポイントとして用いることをおすすめします。
〇文字の一部を図形にした見出し
文字の一部を図形にする加工とは、たとえば「長期ビジョンで描くみんなの夢」の「夢」文字の「四」の部分をハートマークにするなどが考えられます。
この方法も、あまり多用すると効果がなくなったり、読ませたい見出しがロゴのように見えてしまい、目に留まりづらくなるなどの弊害を生んだりしてしまうので、コーナー名などに使う場合は有効ですが、見出しの場合は1年に一回程度に留めるほうが良いかと思います。
〇立体に見せる見出し
見出しを立体に見せる方法は、日常的に使う資料作成用のアプリケーションでも標準機能として用意されているかなり一般的な加工方法です。
この方法は可読性が損なわれるために、主に「変革」や「価値創造」など、短く強いキーワードを見出しとして用いる場合だけに留める必要があります。
まとめ

読まれる社内報にするための見出しの考え方やテクニックについて、全7回でご紹介してきました。今回ご紹介したことは、本来はデザインのお話です。
ただ、せっかくさまざまな工夫を施して生み出した見出しが、見せ方によって効果が薄らいでしまうと非常に残念ですよね。内容とともに見せ方も考慮しながら良いアイデアを探ることができると、読者に届けたい情報がより強く届く可能性も高まります。
ぜひ、ここまでお届けした見出しづくりのノウハウをもとに、今後の社内報づくりにおいて、伝えたい情報と読者との間に最良の関係を築いていただくことができれば、大変嬉しく思います。
→過去の「読まれる見出しの基礎知識」シリーズはこちら
■【1】「見出しづくり」が身につく6つのステップ
■【2】見出しは考えるタイミングが重要だった!
■【3】見出しの目的と役割を理解しよう
■【4】考え方の事例付き!見出しの種類とそれぞれの活用法を知る
■【5】見出しの考え方と事前の準備を知る
■【6】見出しづくりのテクニックを知る

関連記事
-

「祝う」だけで終わらせない! インナーコミュニケーション起点の周年事業戦略(前編)
この記事をご覧いただいている皆さまの中には、まさに2、3年後に周年を控えているという方もい ...
-

見られるWeb社内報を目指して、多くの企業では全社メールによる告知やプレゼント企画といった ...
-

見られるWeb社内報を目指して、多くの企業では全社メールによる告知やプレゼント企画といった ...
-

さまざまな業務で生成AIを取り入れるための検討や、実際に活用して行くことが推奨されるなか、 ...
-

社内報の年間計画やコンセプトを考えたり、定期的な改善・改良を行う際に、発行目的の実現に向け ...

